Google Analyticsからデータを抽出するには?
ツキコです。
秋分の日も過ぎ、過ごしやすい季節になってきました。
皆様いかがお過ごしでしょうか。
秋の気配と共に。“BI1年生の、こんな風にやってみた”第2回をお届けします。
前回までのおさらい。
(強面の)上司から依頼のあった“Web広告施策の効果レポート”の作成。
先輩からのアドバイスで、わが社に今回の要件に使えるデータは何があるのかを教わりました(アクセス解析データ と Web問い合わせデータ)。データの中からどんな項目が今回の分析に使えるかを洗い出し、分析のために必要なデータの紐づけまで行いました(論理データモデルの作成)。
今回は、分析対象の1つ「アクセス解析データ」、Google Analyticsからデータを抽出していきたいと思います。乞うご期待。

おっ。GoodDataのETLツールの中に、「Google Analytics Reader」なるものを発見!
これは使えるっぽい?
調べてみたところ、これはGoogleさんから提供されているAPI(※1)を元に設計されたGoogle Analyticsのデータを簡単に抽出することができるコネクタで、最初からGoodDataに標準実装されてます。
(※1 https://developers.google.com/analytics/devguides/reporting/core/v3/)
なので、このAPIを使って抽出できる項目はクリック操作だけでGoogle AnalyticsからGoodDataにもってくることができちゃうのですー♪
これは簡単。

では本題。
前回作成した論理データモデルを元に、Google Analyticsからデータ項目を抽出して、必要な加工をして、GoodDataにデータを渡したいと思います。

・E!→ Extract →データ項目の抽出
・T!→ Transform →変換・加工
・L!→ えーっと、Load →データのロード
そうでした。研修で学んだことでした。(^^;
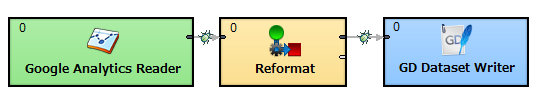
GoodDataのインターフェースではこんな感じになっています。
画像ETL設計

左から右に向かって、元データを抽出し加工して、書き出すわけです。
ではまずE! から!

Google Analyticsデータから抽出する項目は以下の8つ(前回参照)。
・日付
・ランディングページ
・媒体
・ソース
・キーワード
・キャンペーン
・Adコンテンツ
・訪問数
実際に1行データを抜き出すと、こんな感じです。
ex.) 2014年9月1日 /insightnavi/index.html organic google BIダッシュボード none none 4
次にT!

施したい加工。えーっと・・3つあります!
まずは・・
1. ランディングページのURLより製品カテゴリを割り出すこと!!
効果の測定は製品カテゴリごとに見られると自然でわかりやすいと思うので・・・

・・・・・
あれ、うまくいかない。
先輩からのアドバイスに従って、一生懸命知恵を絞り、
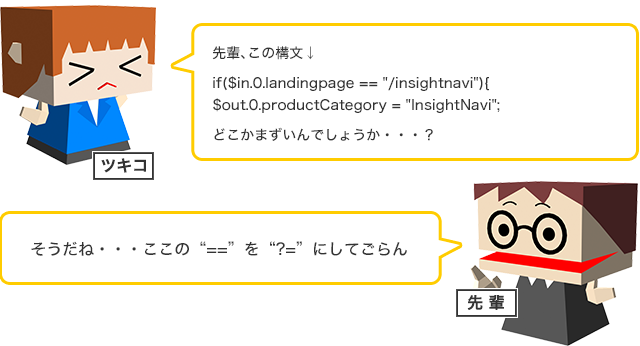
if($in.0.landingpage == "/insightnavi"){
$out.0.productCategory = "GoodData";
という、構文を書いてみたんですが・・・どうも1行目で指定した“/insightnavi”にぴったりはまるURLしか思ったように変換されず・・・
“/insightnavi/index.html”みたいにURLに続きがあったりするとうまく変換されません><

・・・やってみた。

あとは同じ要領で!
残り全ての製品カテゴリはもちろん、サービスページや会社概要のページURLにも同じ変換を設定しました。(^^)v
ツキコが施したい加工その2。
2. メールマガジンからの流入を集計できるようにさせる。
です。
わが社では定期的にメールマガジンの配信を実施しています。そこでセミナーやイベントへのご案内を行っています。
Webマーケティング担当者に確認したところ、このメールマガジンからの流入をダイレクトトラフィックと分けて後から判定できるよう、メールマガジンに貼ってあるリンクには必ずあるパラメータ(目印のようなもの)をくっつけていると聞きました。)
これは使わない手はありません!
URLにそのパラメータを持つ訪問に対しては、ダイレクトトラフィックではなく、“メールマガジン”からの訪問であることがわかるよう、以下のような加工を考えました。
if($in.0.landingpage ?= "*******"){
$out.0.baitai = "メールマガジン";
この構文によって、ランディングページのURLにある特定のパラメータが含まれている場合のみ、ダイレクトトラフィックではなく、“メールマガジン”と置き換えて論理データモデル内の「媒体」フィールドに置換して書き出せるようになりました。
・・・今度は上手くいきました。

ツキコが施したい加工その3。
3.コネクションポイントの追加!!

・・・やってみた。

最後にL!

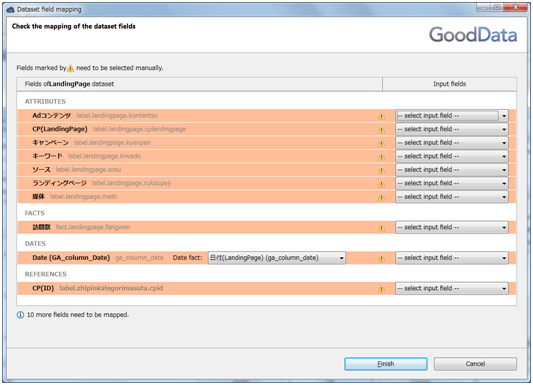
紐づけを行う際の設定画面は、こーんなかんじになってます。
■画像BEFORE

作成した論理データモデルの各項目に対して、アクセス解析データから抽出、変換・加工を行った項目をドロップダウンリストから選択できるようになっています。
ここまでくればあとは簡単♪
ドロップダウンリストから正しい項目を選ぶだけ!
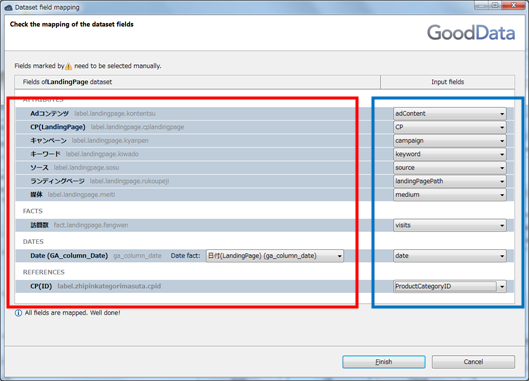
■画像AFTER

赤が論理データモデル項目。
青がアクセス解析データから抽出、変換・加工を行った項目になります。
直感的なインターフェースになっているので、ツキコにもとても簡単に紐づけができました♪
これにて、アクセス解析データからのETL設定がひとまず完成です!!
今回はここまで♪
次回は、Excelデータの取り込みにトライします!
このような形で、全5回にわたって、Webサイト施策に関するダッシュボードができるまでをご紹介したいと思います。
■BI 1年生の、こんな風にやってみた 連載一覧
第1回【論理データモデルの作成】
第2回【Google Analyticsからデータを抽出するには?】
第3回【Excelデータを取り込むには?】
第4回【レポートの作成(基礎編)】
第5回【レポートの作成(発展編)】
Tweet