Google タグマネージャーをさわってみました
「タグマネージャーはGoogle が最強かもしれない」と、向いに座るベテランエンジニアがぼそり。。。
そこで、2017年新しくなった「Google タグマネージャー」をさわってみることにしました。
そもそも Google タグマネージャーとは?
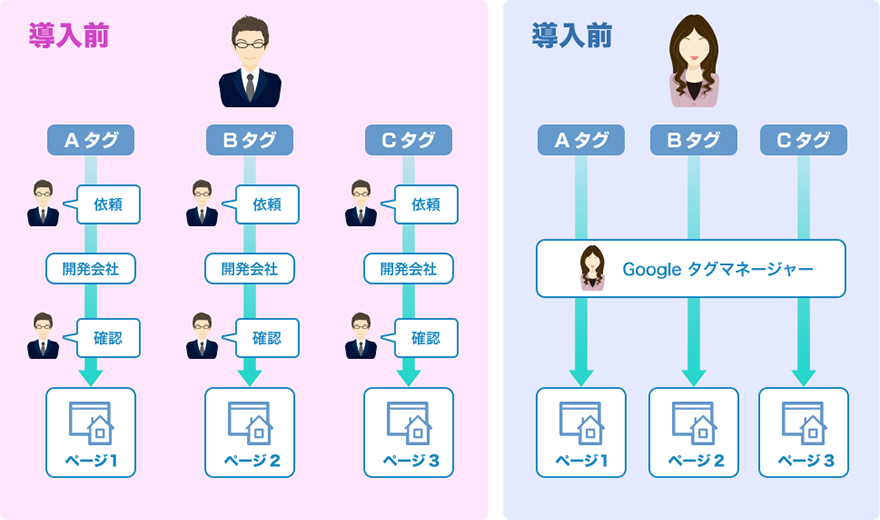
Webサイトでは、サイトからさまざまな情報を入手することができます。例えば、Webサイトがきちんと表示されているか、表示速度はどれくらいのスピードがでているかなど。 それらの情報を入手するためには、Webサイトにタグと呼ばれるコード文を追記してあげる必要があります。 必要に応じWebサイトへタグを記述していくことは結構面倒です。
そこで、タグマネージャーの登場です。
追加したいタグは、「Googleタグマネージャー」内に記載するだけで、Webサイトへ記述する必要がなくなります。サイトを開発している担当へ依頼することなく、Web担当者だけで、タグの追加が可能となるわけです。
ちなみにタグマネージャーを使用するには、タグの記述が必要になります。
少し、ややこしい話ですが、最初にタグマネージャー用のタグを記載してあげる必要があり、そのうえで上記のような機能を実現できるわけです。

最初に追加する「Googleタグマネージャ」のタグはこんな感じです。
"<!--START OF SmartSource Data Collector TAG-->
<!--Tag Builder Version:3.0-->
<!--Created:12/18/××× 3:42:54 AM-->
<script src=""/js/×××.js"" type=""text/javascript""></script>
<script type=""text/javascript"">var _tag=new ××××();_tag.dcsGetId();</script>
<script type=""text/javascript"">_tag.dcsCollect();</script>
<noscript>
<div><img alt=""DCSIMG"" id=""DCSIMG"" width=""1"" height=""1"" src=""http://statse.×××××/dcse×××××_×××/njs.gif?dcsuri=/nojavascript&××.js=No&WT.tv=×.×.×""/></div>
</noscript>
<!--END OF SmartSource Data Collector TAG-->
「Google タグマネージャー」を使うには
はじめは以下のリンクをクリックから。
https://www.google.com/intl/ja/tagmanager/

「今すぐ登録」をクリックします。すると以下のさっぱりとしたページにとびます。

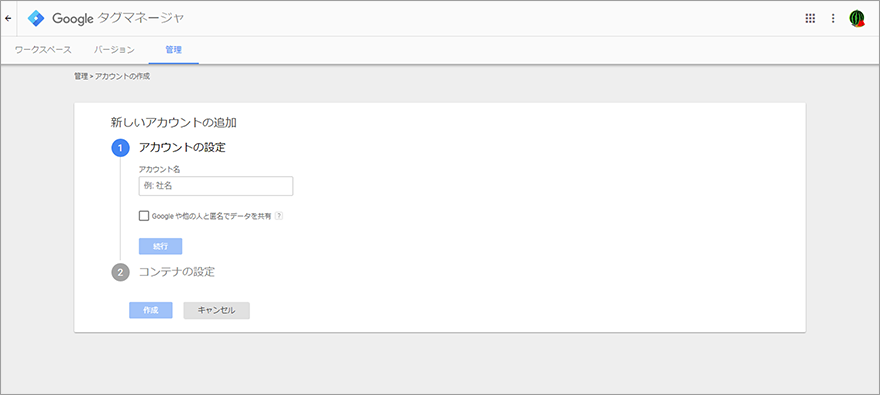
「アカウントを作成」をクリックします

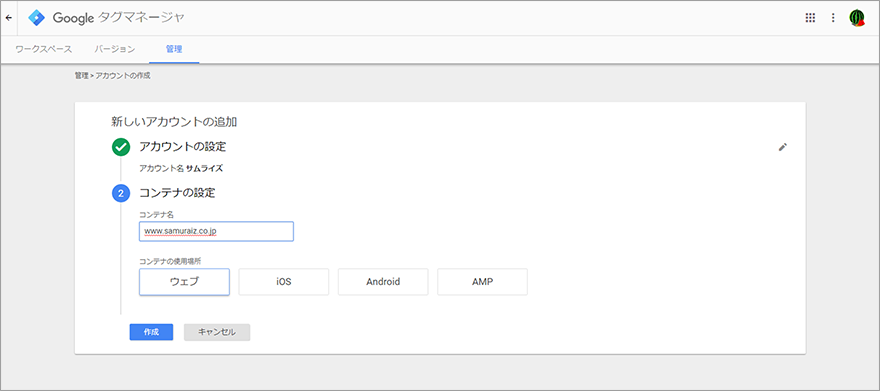
「アカウント名」に適当な名前を入力し「続行」をクリック。次に対象となるWebサイトのURL を「コンテナ名」の箇所に入力してあげます。コンテナの使用場所も、「ウェブ」を選択してあげます。

設定は以上です。上記の「作成」をクリックした後に、利用規約(※日本語はありませんでした)に同意して以下のページが登場します。

上記のタグはWebサイトの対象となるページに記載してあげる必要があります。(場合によってはすべてのページ)
この作業は少し大変ですが、これが完了すると以後の作業が劇的に楽になります。
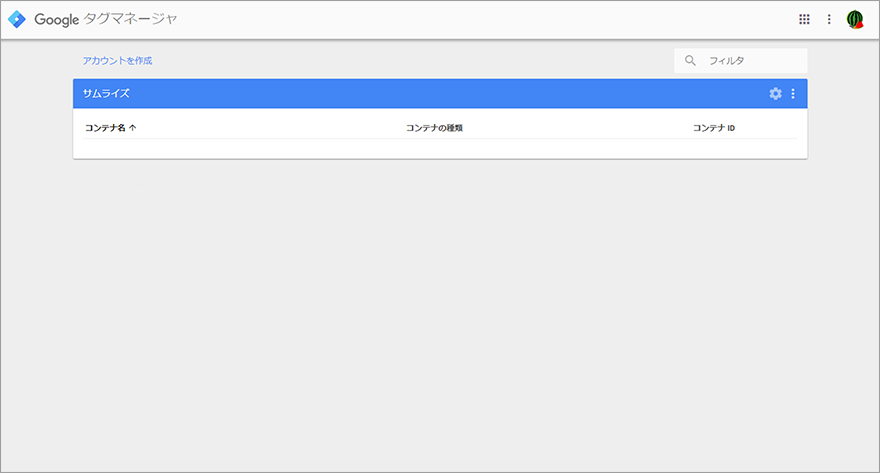
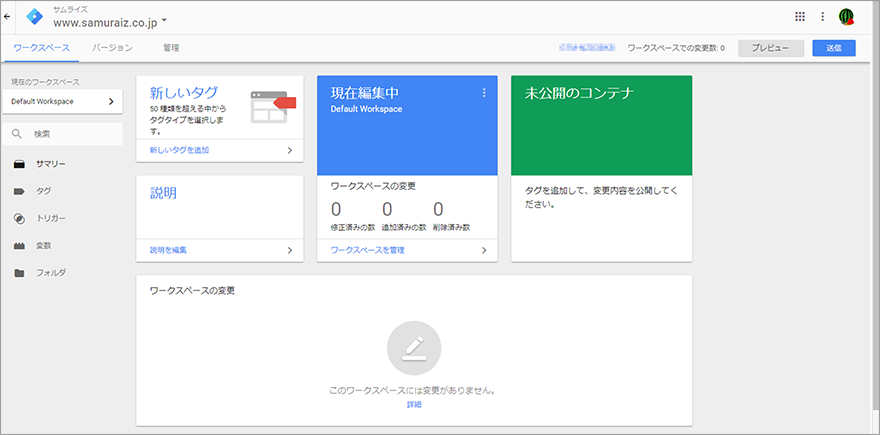
導入設定がうまくいくと以下のような画面になります。

「Google タグマネージャー」でタグを追加してみましょう
この画面で、色々なタグを追加していくのですが、Google Analytics のタグを追加してみましょう。
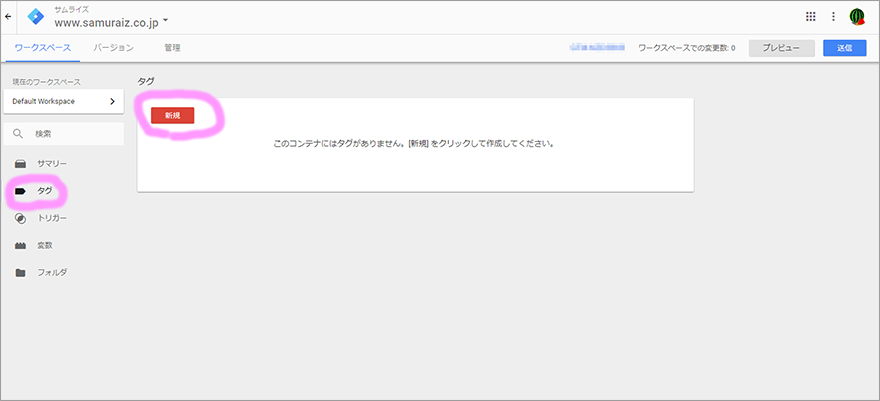
まずは、左メニューの「タグ」から「新規」クリックしてください。

次に実際に使用するタグを選択してあげます。
「Google タグマネージャー」に標準的に実装されているタグは、ここから選択できます。
ここに存在しないタグは、カスタムタグとして追加してあげます。

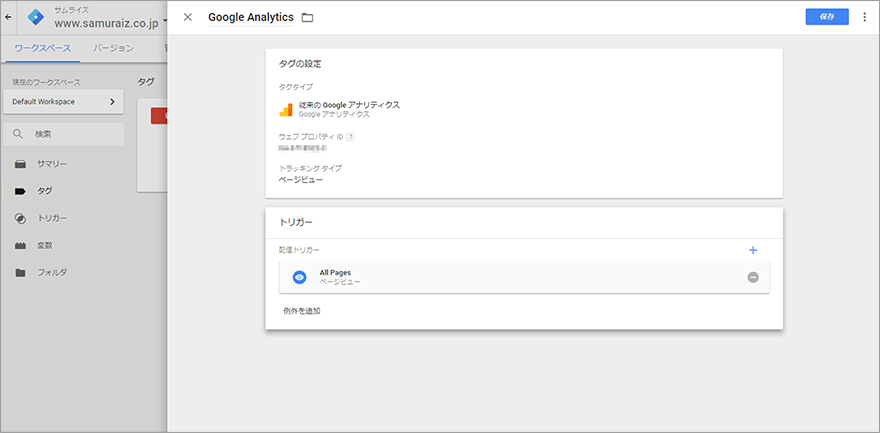
今回は標準実装の Google Analytics タグを追加します。

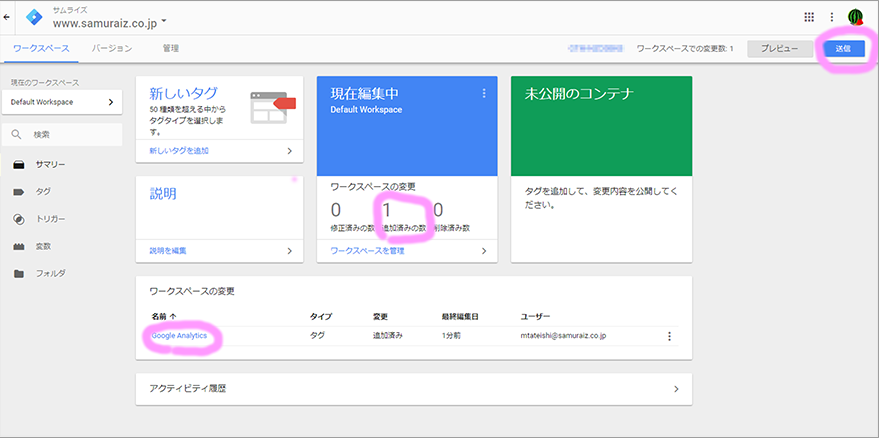
これで一旦編集完了です。
次に、追加したタグを稼働状態にします。
画面右上にある「送信」ボタンをクリックします。

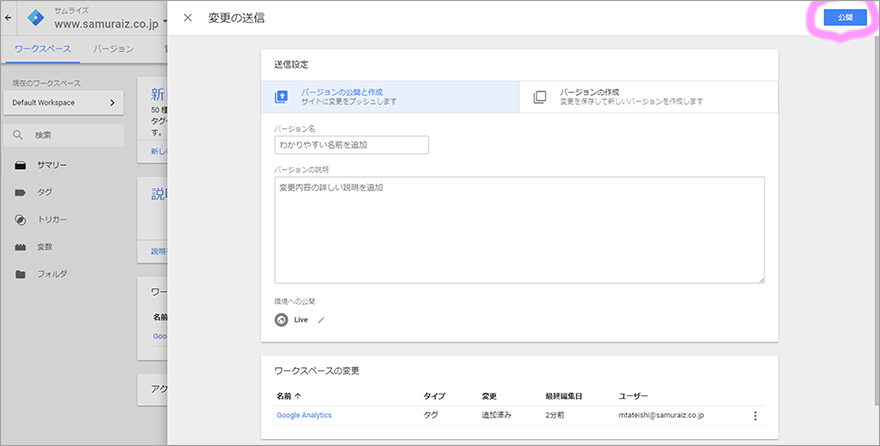
ここで、バージョン情報(どんなタグで、いつ記載した)等を記載します。
最後に、画面右上にある「公開」ボタンをクリックして終了です。

最終的な以下のような状態になります。

いかがでしたか。「Google タグマネージャー」の導入検討にお役立ていただけましたでしょうか。
サムライズのWebコンサルティングチームは、IT技術出身者のエンジニア集団です。
なにかお困りごとがございましたら、是非お問い合わせください。
