翻訳:株式会社サムライズ
ADOBE® MEDIA SERVER 5.0.3
デベロッパーズガイド
|
翻訳:株式会社サムライズ |
注意
Adobe Media Server® バージョン 5についての本ドキュメントは第三者によって翻訳されたものであり、Adobe Systems Incorporated(アドビ システムズ社)は本翻訳物の正確性や完全性を査閲していません。
Adobe®Flash®MediaServer では、Flash Player と AIR にライブビデオや記録済みビデオをストリーミングしたり、Flash Player と AIR からストリーミングしたりすることができます。記録済みビデオは、オンデマンドまたは VOD(ビデオオンデマンド)と呼ばれます。
ライブアプリケーションは、ライブメディアをキャプチャ、エンコードおよびストリーミングします。ライブビデオは一般に、企業の会議、教育、スポーツイベント、コンサートなどのイベントに使用されます。
サーバーへの接続
クライアントでオーディオやビデオを再生またはパブリッシュする前に、まずサーバーに接続する必要があります。接続要求は、サーバー上のアプリケーションインスタンスによって承諾または拒否されます。サーバーは、情報メッセージをクライアントに返します。アプリケーションによって接続要求が受諾されると、クライアントとサーバーの両方で、この接続を利用することができるようになります。
NetConnection クラスは、クライアントをサーバー上のアプリケーションインスタンスに接続します。接続するには、 NetConnection クラスのインスタンスを作成し、connect() メソッドを呼び出します。アプリケーションインスタンスの URI を connect() メソッドに渡します。
var nc:NetConnection = new NetConnection();
nc.connect("rtmp://localhost/HelloServer");
サーバーは、接続に成功したかどうかをクライアントに通知する NetStatusEventを返します。
NetConnectionオブジェクトはパイプに例えることができます。このパイプによって、クライアントからサーバーに、またはサーバーからクライアントに、オーディオ、ビデオ、データがストリーミングされます。NetConnectionオブジェクトを作成すると、このオブジェクトに 1 つまたは複数のストリームを割り当てることができます。ストリームは、ネットワーク接続上でのオーディオ、ビデオ、データのフローを処理します。
1 つのストリームによって、複数の種類のコンテンツ(オーディオ、ビデオ、データ)を伝送することができます。ただし、
1 つのストリームのフローは 1 方向(サーバーからクライアント、またはクライアントからサーバーのいずれか)のみです。
クライアントとサーバーの間で、多数のストリームが 1 つの NetConnection オブジェクトを使用可能
A. Adobe Media Server B. データの単一ストリーム C. NetConnection D.Flash Player、Adobe AIR または Flash Lite 3 クライアント
関連項目
「接続の管理」
アプリケーションインスタンスの URIは、絶対パスまたは相対パスのいずれでも指定することができます。次のシンタックスを使用します(角カッコで囲まれた項目はオプションです)。
protocol:[//host][:port]/appname/[instanceName]
次の表は、URIの各構成要素について説明しています。
構成要素 |
例 |
説明 |
protocol: |
RTMP: |
Adobe Media Server、Real-Time Messaging Protocol およびそのバリエーションへの接続に使用するプロトコルです。使用可能な値については、「ActionScript 3.0 リファレンスガイド」の「NetConnection.connect()」のエントリを参照してください。 |
//host |
//www.example.com
//localhost |
ローカルコンピューターまたはリモートコンピューターのホスト名です。クライアントと同一のホストコンピューター上にあるサーバーに接続するには、//localhost を使用するか、または //host 識別子自体を省略します。 |
:port |
:8080 |
サーバー上の接続先のポート番号です。
RTMP とそのバリエーションでは、デフォルトのポートは 1935 です。HTTP とそのバリエーションでは、デフォルトのポートは 80 です。デフォルトのポートを通じて接続する場合は、ポート番号を指定しないでください。ポート番号は、デフォルトとして設定されていないポートに接続する場合にのみ指定します。 |
/appname/ |
/sudoku/ |
rootinstall/applications フォルダーのサブディレクトリの名前です。 ams.ini 設定ファイル(rootinstall/conf/ams.ini)の中で、「アプリケーション」ディレクトリ用の他の場所を指定することもできます。 |
instanceName |
room1 |
クライアントの接続先となるアプリケーションのインスタンスです。例えば、チャットルームアプリケーションは、chatroom/room1、chatroom/room2 などのように、多数のチャットルームを持つことができます。 インスタンス名を指定しない場合、クライアントは、_definst_ という名前のデフォルトのアプリケーションインスタンスに接続します。 |
多くのアプリケーションの開発時と同様に、クライアントとアプリケーションが同じサーバー上にある場合は、URIの構成要素の中で必須なのは、プロトコルとアプリケーション名だけです。//localhostまたは 127.0.0.1をドメイン名に使用することもできます。
rtmp:/vod/
rtmp://localhost/vod
rtmp://127.0.0.1/vod
これらの接続をテストするには、ブラウザーで rootinstall/samples/videoPlayer/videoplayer.html を開きます。ブラウザーで Adobe Media Administration Console(rootinstall/tools/ams_adminConsole.htm)を開きます。サンプルビデオPlayer で、「Stream URL」ボックスに個々の URL を入力し、「Play Stream」をクリックします。Adobe Media Administration Console で、View Applications / Live Log を選択し、接続を表示します。
クライアントとアプリケーションが同じサーバー上にない場合は、ホストドメイン名または IPアドレスを次のいずれかのように入力します。
rtmp://www.amsserver.com/vod
rtmp://www.amsserver.com/vod/mediaplayer1
rtmp://www.amsserver.com/vod/mediaplayer2
注意:Adobe Media Server Standard はこの例をサポートしていません。
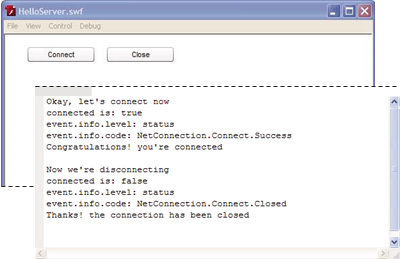
HelloServer アプリケーションは、rootinstall/documentation/samples/HelloServer フォルダーにあります。このシンプルな Flash アプリケーションは 2 つのボタンを表示します。それぞれのボタンを使用すると、サーバーへの接続と切断を実行できます。
 出力ウィンドウには、接続状態に関するメッセージが表示されます。
出力ウィンドウには、接続状態に関するメッセージが表示されます。
アプリケーションの実行
サーバーと同じコンピューター上にサンプルをインストールするのが、サンプルを実行する最も簡単な方法です。
1 サーバーのアプリケーションフォルダーにフォルダーを作成して、アプリケーションを登録します。
rootinstall/applications/HelloServer
2 (オプション)別のコンピューターにインストールされたサーバー上でサンプルを実行する場合は、HelloServer.as を開き、次の行を編集してサーバーの URL を追加します。
nc.connect("rtmp://localhost/HelloServer");
Flash ユーザーインターフェイスの設計
samplesフォルダー内に、既に構築済みのサンプルが含まれています。ただし、独自にアプリケーションを構築したり、機能を追加したりする方法を学ぶため、ここの手順では、このサンプルを自分で再作成する方法を示します。
1 Flash Professional で、ファイル/新規/ Flash ファイル(ActionScript 3.0)を選択し、「OK」をクリックします。
2 ウィンドウ/コンポーネントを選択し、コンポーネントパネルを開きます。
3 Button コンポーネントをダブルクリックし、ステージに追加します。
4 プロパティインスペクターで、「プロパティ」タブをクリックします。インスタンスの動作にムービークリップを選択し、インスタンス名に connectBtn と入力します。
5 「パラメーター」タブをクリックし、次に「label」をクリックします。ボタンのラベルに Connectと入力します。
6 2 番目の Button コンポーネントをステージにドラッグします。
7 2 番目のボタンに closeBtn というインスタンス名を付け、ラベルに Close と入力します。
8 HelloServer.fla という名前を付けて FLA ファイルを保存します。
クライアントサイドコードの記述
1 Flash Professional で、ファイル/新規/ ActionScript ファイルを選択し、「OK」をクリックします。
2 ActionScript ファイルを HelloServer.as として保存します。
3 FLAファイルに戻り、ファイル/パブリッシュ設定を選択します。「Flash」タブをクリックし、次に「設定」をクリックします。
4 「ドキュメントクラス」ボックスに、HelloServerと入力します。緑色のチェックマークをクリックし、クラスファイルを検索できるようにしてください。「OK」をクリックし、再度「OK」をクリックします。
5 ActionScript ファイルに、パッケージの宣言を入力します。FLA ファイルと同じディレクトリ内にこのファイルを保存した場合は、パッケージ名を使用しません。以下にその例を示します。
package {
}
ただし、FLAファイルの下のサブディレクトリにファイルを保存する場合、パッケージ名は ActionScriptファイルのディレクトリパスに対応した名前である必要があります。以下にその例を示します。
package samples {
}
6 パッケージの中で、スクリプトで使用するActionScript クラスを読み込みます。
import flash.display.MovieClip;
import flash.net.NetConnection;
import flash.events.NetStatusEvent;
import flash.events.MouseEvent;
7 import ステートメントの後に、クラス宣言を作成します。このクラスの中で、NetConnection 型の変数を定義します。
public class HelloServer extends MovieClip {
private var nc:NetConnection;
}
このクラスは MovieClip クラスを拡張するので、MovieClip クラスのすべてのプロパティとメソッドを継承します。
8 クラスのコンストラクターを記述し、各ボタンのイベントリスナーを登録します。
public function HelloServer() {
// register listeners for mouse clicks on the two buttons
connectBtn.addEventListener(MouseEvent.CLICK, connectHandler);
closeBtn.addEventListener(MouseEvent.CLICK, closeHandler);
}
addEventListener() を使用して、「Connect」ボタンで click MouseEvent が発生したときに、connectHandler() という名前のイベントハンドラーが呼び出されるようにします。同様に、「Close」ボタンで click MouseEvent が発生したときに、closeHandler() が呼び出されるようにします。
9 connectHandler() 関数を記述します。この関数は、ユーザーが「Connect」ボタンをクリックするとサーバーに接続できるようにします。
public function connectHandler(event:MouseEvent):void {
trace("Okay, let's connect now");
nc = new NetConnection();
nc.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
nc.connect("rtmp://localhost/HelloServer");
}
connectHandler() 内に、NetConnection オブジェクトによって返される netStatus イベントをリッスンするイベントリスナーを追加します。次に、正しい URI を使用して NetConnection.connect() を呼び出し、サーバー上のアプリケーションインスタンスに接続します。この URI は、サーバーとクライアントが同一のコンピューターで実行されている状況で、 HelloServer という名前のアプリケーションインスタンスに接続します。
10 closeHandler()関数を記述します。この関数は、ユーザーが「Close」ボタンをクリックしたときの動作を定義します。
public function closeHandler(event:MouseEvent):void {
trace("Now we're disconnecting");
nc.close();
}
明示的に close() を呼び出して、サーバーに対する接続を閉じることが最適の方法です。
11 netStatusHandler()関数を記述します。この関数は、NetConnectionオブジェクトによって返される netStatusオブジェクトを処理します。
public function netStatusHandler(event:NetStatusEvent):void {
trace("connected is: " + nc.connected);
trace("event.info.level: " + event.info.level);
trace("event.info.code: " + event.info.code);
switch (event.info.code)
{
case "NetConnection.Connect.Success":
trace("Congratulations! you're connected" + "\n");
break;
case "NetConnection.Connect.Rejected":
trace("Oops! the connection was rejected" + "\n");
break;
case "NetConnection.Connect.Closed":
trace("Thanks! the connection has been closed" + "\n");
break;
}
}
netStatus オブジェクトには info オブジェクトが含まれており、info オブジェクトには接続状態を示す level と code が含まれています。
接続メッセージの理解
このサンプルを実行し「Connect」ボタンをクリックすると、正しく接続された場合、次のようなメッセージが表示されます。
Okay, let's connect now
connected is: true
event.info.level: status
event.info.code: NetConnection.Connect.Success
Congratulations! you're connected
connected is: true の行は、NetConnection.connected プロパティの値を示しています。この値は、Flash Playerが、RTMP によってサーバーに接続しているかどうかを示します。次の 2 行は、NetConnection オブジェクトによって送信された netStatus イベントを示しており、接続状態をレポートします。
event.info.level: status
event.info.code: NetConnection.Connect.Success
levelプロパティは、status または errorの 2つの値を取ることができます。codeプロパティは、接続状態を説明します。 netStatusHandler関数内で codeの様々な値を確認し、それに応じた処理を実行することができます。アプリケーション内では、ストリームの作成やその他の処理を行う前に、正しく接続されたかどうかを必ず確認してください。
同様に、「Close」ボタンをクリックすると、次のようなメッセージが表示されます。
Now we're disconnecting
connected is: false
event.info.level: status
event.info.code: NetConnection.Connect.Closed
Thanks! the connection has been closed
最終更新日 2013/9/30