ウェブサイトは監視が必要なのか?

あらゆるデータがデジタライズされる昨今、様々なサービスがシステム化されパソコンやスマートフォンなどモバイル端末でシステムへアクセスする事が当たり前になっています。テレビや雑誌などの従来のメディアにおいても、サービスやその製品の詳細はそれらが持っているウェブサイトへの誘導が多く見受けられ、それらもまた、テキスト中心の静的なコンテンツから動画やユーザの志向に合わせるなど動的なコンテンツへとフロントエンドは非常にリッチに進化しています。
では、そうしたウェブサイトはいつも快適にアクセスできるでしょうか。また、サイト運営者はそれらの状態をどのように把握しているのでしょうか。今回はそんなウェブサイトの状態管理(監視)について取り上げてみたいと思います。
インターネット回線黎明期の頃は、アクセス回線も狭帯域でコンテンツがリッチなほど表示に時間が掛かるだけでなく、タイムアウトが発生しエラーとなるケースや回線状態が不安定なためサイトに接続できない事象も発生していました。そうした時代にはモバイル端末でのアクセスがないものの、物理サーバでの処理に伴うリソースが非常に高負荷になることが散見されつつ、インターネット回線の不調によるものなど、サイトがダウンする要因は多岐に渡っていました。
今日では、インターネット回線も広帯域で高速になり、サーバサイドはクラウドサービスなどの活用による冗長化により、リソースが柔軟に活用できるため、モバイル端末のアクセスを加えても、サーバ(=ウェブサイト)のダウンはほとんど発生しない状況です。そんな、インフラが贅沢に整備された時代でも、アクセスしても画面が表示されないことがあるのが実態です。では、そんな状況ではどうやってサービスの可用性を把握するのか?または、サイト運営者の方々はなにをするべきなのかという事になります。

既にこの記事をご覧頂いている方々は既知の事と思いますが、Google社はウェブサイトの表示スピード(読込)も検索順位に考慮する事は表明しており、特にEコマースサイトを運営されている方々はそうした表示速度対策も実施されています。もちろん、スピードの他にデザインやユーザのアクセスし易さなども考慮しなければなりませんが、Googleとしては、ユーザの利便性を向上するという点でスピードも評価指標に含んでいるというのは当然です。その為、Googleでは、サイトスピード計測・分析の為に無料のPageSpeed Insightsや、Chromeの拡張機能としてLighthouseなどを提供しています。

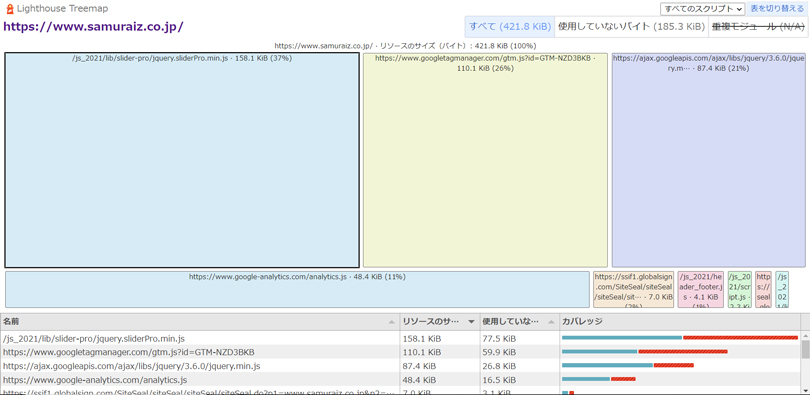
https://www.samuraiz.co.jp/のLighthouse分析画面例
多様なアクセス端末と非常に広帯域なネットワーク回線、アクセス需要を柔軟に取り込めるクラウドプラットフォームにより、もはやシステムが高負荷でダウンする事は非常に稀なことになりましたが、昨今はアクセスページの表示や読込時間を短くすることが求められていることはお伝えした通りです。その為、従来はダウンタイムを極小化し、可用性を高く維持するための仕組みが必要でしたが、それも最近では変わってきています。
あるEコマース事業者の方は、「ウェブサイトモニタリングは必要だが、基本的なサーバリソース監視は既にベンダーが監視している。それにサイト自体がダウンする事もほぼ無い。」とお話しています。ただ、「実際のユーザがサイト内で回遊している際に、導線途中に遭遇するパフォーマンス不良が原因で、消費者の購買活動の停止(離脱)などで一定期間の注文トランザクションが実行されていないというのは、ビジネスでのインパクトが大きい為、そうした観点の監視は必要」とも語っています。
さらに、別のEコマース事業者も、新しい顧客の自社サイトへの流入を増やしつつ、既存顧客の快適なショッピングを実現するためのコンテンツのバランスも重要だと話しています。ブランドイメージ向上のための高精細でデータサイズの大きい画像の多用やユーザ属性把握や利便性の為のスクリプト設置などが、画面表示時間の遅延に直結するなどこれまでのシステム監視では把握が難しいことが多くなり、よりビジネスの結果に直結する“ユーザ体感”を把握する必要性が高まっています。
昨今では、ユーザエクスペリエンス(User Experience:UX)やカスタマーエクスペリエンス(Customer Experience:CX)といった言葉をよく耳にします。当然、ウェブサイトにおけるそれらは使い勝手やデザイン性などが挙げられますが、性能面に注目するとアクセスして来たユーザ端末やそのブラウザ、アクセス元地域や訪問時のサイト内の導線やそのサイト内での活動の処理時間を管理者側が把握できる事です。

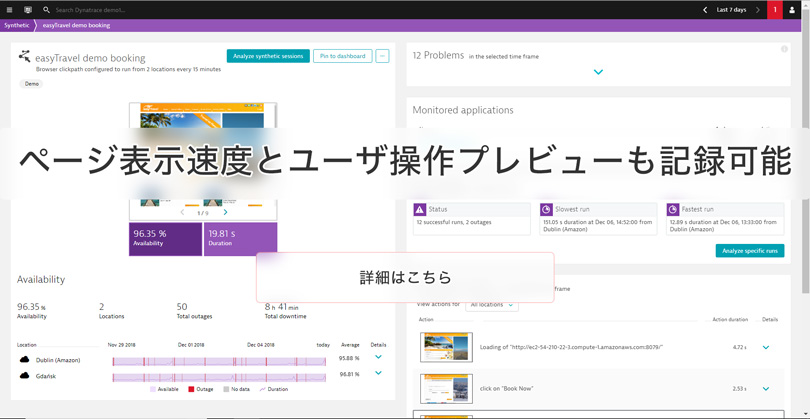
DynatraceによるWEBサイト監視結果例
従来のシステム監視は、何らかの形でサイトにアクセス可能か否かの可用性だけを監視・管理していましたが、ユーザ体感管理を実施することで、エンドユーザのレスポンスタイムだけでなく、さらに詳細な
- ユーザのセッション毎やページ毎のパフォーマンス
- アクセス毎のサーバへの接続時間
- 各リソースのダウンロード、ブラウザに描画する迄の細部の情報
がオブジェクト毎に把握できるようになります。
また、アプリケーション性能管理(以下APM)ツールではこれらに加え、サーバサイドとの連携が取れる事で、ユーザからのリクエストとサーバ上のトランザクションを紐づけし、バックエンドであるアプリケーションサーバやデータベースサーバでの処理時間を一気通貫でエンドツーエンドで把握出来ます。当然、サーバサイドで発生している、4XXや5XXなどのエラーも容易に検知することが出来ます。
その為、エンドユーザのアクセス状況を、人的に気が付いた時だけ計測するだけではユーザ体感を把握する事は十分ではなく、定期的にユーザが実行しているリクエストをサーバサイドと共にパフォーマンスを管理する必要が有り、これらを可視化する事で、真の安定稼働を提供することが出来ると言えます。

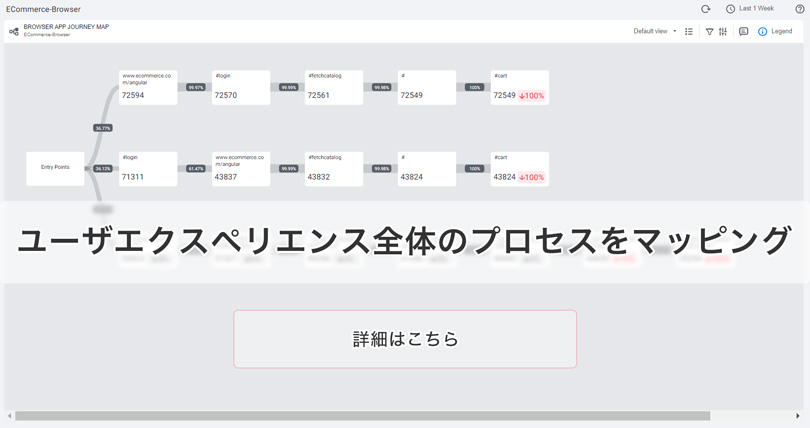
AppDynamicsによるユーザサイト内導線状態例
ユーザ体感機能をお客様にご紹介すると、アクセス解析との違いについてよくお問合せ頂くことがあります。当然、ユーザのアクセス状況だけを把握するのであれば、アクセス解析ツールの方が、費用対効果が高いと判断されます。しかしながら、深刻な性能問題への対応や潜在化する表示速度改善には、サーバサイドのAPMと併せたユーザ体感監視は必須です。
また、ユーザ体感といえば、オンラインショッピングなどインターネットにおける個人消費者のパフォーマンスと連想されがちですが、企業内のネットワークにおいても地域を超えての業務ポータルやグループウェア、パブリッククラウドへのアクセスなどがあり、それらの環境下でもパフォーマンス問題は発生し、業務効率を低下させることにも繋がります。
サムライズでは、AppDynamics、DynatraceやInstanaなど複数のAPMツールを提供しており、これらのソリューションもユーザ体感(User Experience)だけでなく、アプリケーションやデータベースモニタリング機能を統合してご提供し、システム問題を容易で迅速に把握できます。

