| JRun Studio 入門
|



|
第 8 章 : サーバ マッピングの追加
|
サーバ マッピングの定義
デバッガは、これらのマッピングに従って、ブレークポイントを持つすべてのファイルの正確なファイル パスを JRun サーバに転送します。[リモート開発の設定] ダイアログ ボックスの [マッピング] 画面内で、これらのマッピングを作成します。
 |
サーバのマッピングを定義するには
|
- [オプション] > [設定] > [ブラウザ] 画面を開きます。
- 内部ブラウザとして Microsoft Internet Explorer または Netscape の Mozilla NGLayout を指定します。
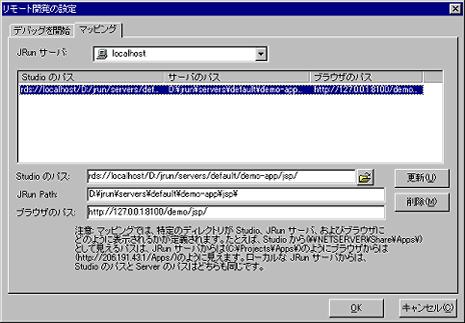
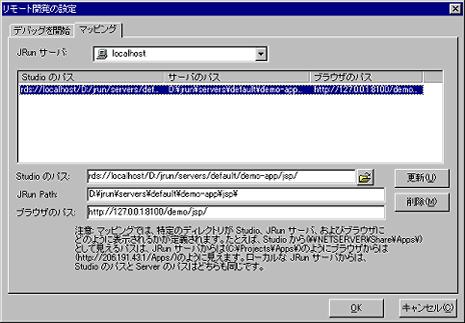
- [開発のマッピング] ボタンをクリックして、[リモート開発の設定] ダイアログ ボックスの [マッピング] タブを開きます。
- 設定されているサーバのドロップダウン リストからサーバを選択します。サーバがリストにない場合は、第 7 章で説明した手順に従ってサーバを追加します。
- Studio のパス、JRun サーバのパス、およびブラウザのパス情報を入力します。ローカルホスト上のページをブラウズする場合は、Studio およびブラウザのパスのみが必須です。
- [追加] ボタンをクリックしてマッピングを保存し、[OK] をクリックします。
次の図では、JRun および Studio の両方をローカルにインストールし、Default サーバ上の demo apps ディレクトリにマッピングします。

これで、JSP ドキュメントを、内部 (F12) ブラウザまたは外部 (F11) ブラウザで表示することができます。マッピングの設定を編集するには、リストからマッピングを選択し、該当フィールドを変更して [更新] ボタンをクリックします。
|
Copyright © 2001, Allaire Corporation. All rights reserved. |



|