| JRun Studio 入門 |
|
|
第 6 章 : ページの編集 |
|
カスケード スタイル シート (CSS) は、サイトの開発過程のどの時点でも追加できますが、サイトのデザイン仕様はスタイル シートを使って導入し、タグごとにコードを記述して書式を維持する必要がないのが理想的です。さらに重要なことは、CSS を使うと、開発者やコンテンツ プロバイダはコンテンツの書式を気にせず、構成とナビゲーションの問題に集中することができます。サイトの構造が進化するにつれて、スタイルを全体的に変更、追加、削除できるので、開発者は短時間でデザインを完成させることができます。
タグ ベースの書式コードを削除する必要がありますが、CSS を使って、サイトを改善することができます。
TopStyle Lite には、カスケード スタイル シートを設計して配置するためのインタフェースが組み込まれています。これは、HomeSite の最初の開発者である Nick Bradbury 氏によって書かれたアプリケーションの TopStyle から派生した特別なバージョンです。完全バージョンにアップグレードする場合は、http://www.bradsoft.com/ をご覧ください。
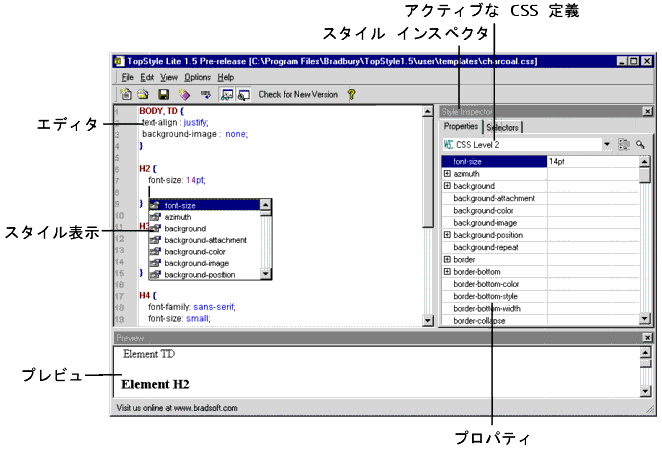
TopStyle Lite を使うと、Web コンテンツの定義やプレビュー、スタイルの適用を簡単に行うことができます。この例では、TopStyle インタフェースの主な構成要素を示します。

TopStyle Lite には、チュートリアル、CSS リファレンス、およびその機能の使用手順が記載された独自のオンライン ヘルプ システムが含まれています。このヘルプ システムには、フル バージョンへのアップグレードに関する情報も含まれています。