マイクロサービスやサーバーレスでより複雑化したデバッグ作業を劇的に効率化するRookout〜従来型アプローチとの比較とKubernetesへの応用〜

目次
- クラウドネイティブな開発手法に伴う課題
- ローカルデバッグ
- リモートデバッグ
- Rookoutを使ったリモートデバッグの実際
- シンプルなソリューション
- クラスタの可視化でリモートデバッグをより直感的なものにする「Cloud Native Debug Session」
- ご自身の目でお確かめください
マイクロサービスやサーバーレスなどの新しいソフトウェア技術の台頭によって、開発手法に大きな変化が起きています。これに伴ってデバッグの手法もまた、ローカルからリモートへの転換期を迎えています。この記事では、この転換の背景と、現在一般的に用いられているデバッグへのアプローチを比較検討し、Rookoutの利点を明らかにします。
クラウドネイティブな開発手法に伴う課題
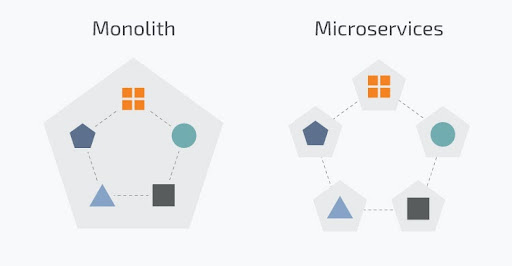
ご存知のように、マイクロサービスはモノリシックなアプリケーションの代わりとなるソリューションとして登場しました。この技術の核心は、「大きなアプリケーションを管理しやすい小さなパーツに分割し、開発者の作業負荷を分散させる」という原則にあります。その一方で、アプリケーションが分散されているため、バグを再現することが非常に難しくなっています。また、ログも分散化したため、その分析もより困難なものとなりました。

モノリシック vs. マイクロサービス
サーバーレスは、マイクロサービスよりもさらに分散型のアーキテクチャで、基盤となるインフラだけでなくアプリまでも機能レベルに抽象化して分散処理することを目指します。つまり、アプリケーションをさらに細かく、関数レベルに分割するということです。
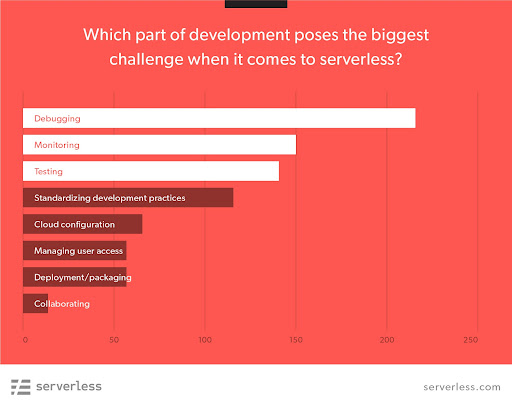
こうしたクラウドネイティブな開発アプローチがもたらした新たな課題のひとつは、従来のように開発者が長年慣れ親しんだIDEやローカル環境でアプリケーションをデバッグすることが難しくなったということです。実際、2018年に開発者コミュニティに対して実施された2018 Serverless Community Surveyアンケート調査(英語)では、サーバーレスの最大の課題として掲げられたのが「デバッグ」でした。ここに「監視」、「テスト」が加わり、これらの課題を解決してくれるツールの必要性が明らかになっています。

2018年に開発者コミュニティに対して実施された「2018 Serverless Community Survey」アンケート調査結果
このようなアーキテクチャの変化によって生まれた新たな課題のひとつであるデバッグの難しさについて、開発者はどのようなアプローチを取り、どのようなツールを使って対処しているのでしょうか?以下に考えられるオプションをすべて書き出し、検討してみます。
ローカルデバッグ
開発者が長年慣れ親しんでいるのは、なんといってもローカル開発環境でのIDEを用いたデバッグです。しかし、マイクロサービスの場合、複数のコンテナとそれらの依存関係すべてをローカル環境にセットアップして再現しない限り、適切なローカルデバッグをおこなえません。そこで、本番環境をローカルで効率的に再現するためのさまざまなツールが登場することになりました。一般的には以下の4つのアプローチがあります。
- 1.自動化スクリプト: マイクロサービスを開発者のマシンで動くようにセットアップするための、コマンドを順番に実行するだけのスクリプトで、通常はDevOpsやリードデベロッパーによって提供されます。しかし、スクリプトがそのまま使える状況であることは稀です。開発者には、その内容を完全に理解した上で、個々の環境やニーズに応じてスクリプトをカスタマイズすることが求められます。さらに、開発中にアプリの構成が変わるたびに書き換えが必要になるため、フラストレーションの元となります。
- 2.Hotel: このオープンソースのツールは、自動化スクリプトの代替としてマイクロサービスを実行するためのローカルプロセスマネージャとしても機能します。開発者は、ブラウザのウィンドウから個々のサービスを開始・停止したり、すべてのログを見たりすることができます。しかし、デバッグに関しては自動化スクリプトと同じ欠点があります。また、この新しいツールを習得するコストが生じます。
- 3.Docker Compose :マルチコンテナのDockerアプリケーションを定義・実行するためのツールです。その定義を格納するYAMLファイルは、アーキテクチャに変更が加えられるたびに更新される必要があります。また、Kubernetesの構成が複雑すぎるとComposeを使った再現が困難な場合があります。さらに、全マイクロサービスからのすべてのログが1つの場所に書き込まれてしまうという欠点もあります。このため、開発者にはgrepコマンドを使い、デバッグ対象のマイクロサービスのログを分離するという手間が発生します。
- 4.Minikube:Cloud Native Computing Foundation(CNCF)から提供されている公式ツールで、ローカルのマシンでKubernetesインスタンスを簡単に立ち上げることができます。しかし実際には、Kubernetesの設定をMinikubeに持ち込んでもそのままでは動作しないことが多く、若干の調整が必要になります。また、開発を進める中でサービスの追加や削除をおこなうと、Kubernetesの設定の変更が必要になる場合があります。そのため、一部の開発者にとっては使いこなせるようになるまでのハードルが非常に高いツールです。
ローカル開発環境でのデバッグを継続しようとするアプローチは、総じて開発者に追加の負担をかけることがお分かりいただけたと思います。さらに、これらの方法でマイクロサービスのデバッグ環境をローカルに構築できたとしても、個々のユーザー特有の環境や接続状況に起因するバグに関しては、その再現や修正が非常に困難です。
リモートデバッグ
マイクロサービスなどのクラウドネイティブな開発手法により適しているのは、アプリが実際に稼働しているクラウド(開発やステージング)や本番環境上でデバッグをおこなうアプローチです。現在のところ、以下の5つのオプションがあります。
- 1.ログを追加し再デプロイを繰り返す:デバッグコード(例:`logger.info(“Got Exit Signal: {}”.format(sig))`)を書き、品質管理プロセスを経て本番環境にデプロイし、ログを取得してバグを特定したり修正のヒントを得たりします。このアプローチの問題点は、デバッグコードのデプロイメントに時間がかかることです。また、初回ですべてヒットしない限り、本当にバグの解決につながるログを得られるまで、この労力が伴うプロセスを何度も繰り返す必要があります。
- 2.デバッガをプロセスにアタッチする:この場合、同一Pod内のデバッガとアプリコンテナとの間でプロセス名前空間を共有した上で、相互に適切なコミュニケーションがおこなわれるようにする必要があり、これを正しく設定するにはKubernetesに関する高度な知識が求められます。さらに、高度なユーザー権限も必須となります。
- 3.ハイブリッド型デバッグ(例:Telepresence):デバッグ対象のサービスだけを切り離してローカル環境上に再現し、リモートの本番環境と接続するよう設定した上で、ローカルでデバッグします。しかし、これを正しく設定するにはKubernetesの動作原理に関する高度な知識が必要で、この分野のエキスパートでない大多数のプログラマーにとっては敷居が高いアプローチです。また、場合によっては全ノードにDaemonSetのインストールが必要であり、全ノードのすべてのプロセスにアクセスできてしまう特権が開発環境に付与される、稼働中のアプリの実際の処理トラフィックがインターネット経由で外部にリダイレクトされるなど、セキュリティへの懸念も伴います。
- 4.サービスメッシュ(例:IstioLinkerd、など):マイクロサービスの各サービス間の通信を監視・制御する仕組みで、これを使えばコードに手を加えずにマイクロサービスの動作を追跡できます。サービスメッシュは、インバウンドとアウトバウンドの両方のトラフィックのプロキシであるため、デバッグやトレースの機能を追加するのに理想的な場所だといえます。分散トレーシング機能が始めから組み込まれているので、マイクロサービススタックを介したリクエストの全フローを確認して問題のあるリクエストやマイクロサービスを特定できます。また、成功率、1秒あたりのリクエスト数、レイテンシーのパーセンタイルを取得し、PrometheusのようなメトリクスDBに直接送信することもできます。このアプローチの欠点は、問題の原因の究明には役立たないことです。つまり、あるマイクロサービスが遅いことはわかっても、その理由まではわかりません。結局は他のツールを使って原因となったコードを探すことになります。
- 5.稼働中のアプリにログを追加する(例:Stackdriver Debugger(GCPのみ)、Rookout(すべてのクラウド環境に対応)):大多数のプログラマーにとって馴染みのある、ログを使ったバグの究明ができるだけでなく、稼働中のアプリから任意のタイミングで欲しいログを取得することができ、新規にコードを書いたり再デプロイする必要がありません。さらに、「SDKをインストールするだけ」で準備が済むため、Kubernetesアーキテクチャにおいて最も簡単にデバッグ環境を構築できるアプローチだといえます。
リモートデバッグの他のさまざまなアプローチと比較すると、Rookoutが特に優れていることがお分かりいただけたのではないでしょうか。では、リモートデバッグにおけるRookoutの使用感は、実際にはどのようなものなのでしょうか?
Rookoutを使ったリモートデバッグの実際
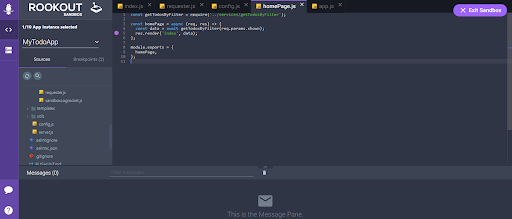
登録なしですぐに試せるRookoutの試用環境であるRookout Sandboxで公開しているデモ用のTo-Doアプリケーションを例にご説明します(To-Doアプリの動作はこちらでご確認ください)。このアプリケーションからフロントエンドに送信されるTo-Doリストの内容をすべて見たいなら、対応する行に「止まらないブレークポイント」を設定するだけです。これは、従来のようにローカルマシン上でブレークポイントを設定するのと何ら変わりありません。コードを改変することも、アプリを止めたり壊したりすることもなく、リモートアプリケーションからデータを取得できるのです。

止まらないブレークポイントを"homePage.js"ソース5行目の「res.render('index', data);」に設定
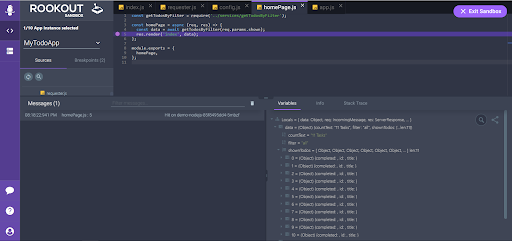
止まらないブレークポイントを設定した後にブラウザでアプリケーションのページをリフレッシュすると、処理がブレークポイントを通過してデータが取得できたことを示す通知が「Messages」タブに表示されます。

「Messages」タブにはブレークポイント通過の通知が、「Variables」タブにはブレークポイントで収集された変数が表示される
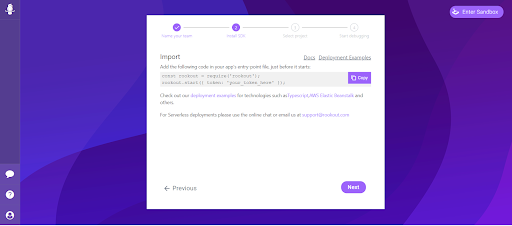
使い慣れたブレークポイントが、リモートで稼働中のアプリでもその動作を止めずに使えることがお分かりいただけたと思います。セットアップも非常に簡単で、お使いのプログラミング言語に対応したRookout SDKをインストールしてトークンを組み込むだけで、すぐにアプリケーションのデバッグを開始できます。

トークンを組み込むためのテンプレートコード
Java環境をはじめとしたSDKインストール例(英語)を豊富に取り揃えていますので、ぜひお役立てください。
 無料トライアルはこちら
無料トライアルはこちら
シンプルなソリューション
これまで見てきたように、Rookoutを使えば本番環境で稼働中のソフトウェアをリモートデバッグできるだけでなく、設定も最小限で済むため開発者の手間が大幅に削減できます。アプリのソースのエントリーポイントに1行のコードを追加するだけで、驚きの結果が得られるのです。他に何も変更や設定をすることなく、すぐに自分のアプリをRookoutに接続することができます。
パフォーマンスへの負荷も、通常のやり方でデバッグコードを追加する場合と変わりません。また、ソースコードはブラウザ、ローカルファイルシステム、gitプロバイダの間で共有されますが、サービスとしてのRookoutがその内容を取得する必要はないため、セキュリティも完全です。すべてはフロントエンドでおこなわれ、Rookoutはブレークポイントを設定する際に必要となるファイル名と行番号のみを取得します。
さらに、Rookoutが提供するブラウザベースのデバッグ環境には、データ抽出やデータのパイプライン化などの機能も備わっているため、デバッグやロギングにかかる作業時間を80%も短縮することができます。
クラスタの可視化でリモートデバッグをより直感的なものにする「Cloud Native Debug Session」
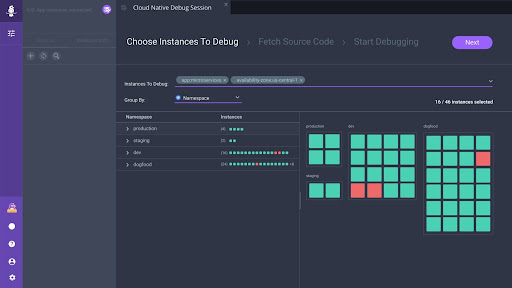
Rookoutでは、複数のアプリケーションインスタンスの状態を全体的に可視化して監視・コントロールすることでさらに高度なデバッグを可能にする機能「Cloud Native Debug Session」も提供しています。

「Cloud Native Debug Session」では、視覚的にデバッグ対象のインスタンスを指定可能
アプリケーションの状態、スケール、クラスタリングを可視化し、問題のあるクラスタやPodをボタン1つで切り分けたり、優先順位をつけたりできるこの機能の狙いは、クラウドのデバッグ体験をデスクトップ上のそれと同じくらい簡単かつ直感的なものにすることです。
ご自身の目でお確かめください
この記事でご紹介したRookoutのデバッグプロセスをサインアップなしですぐに体験できるRookout Sandboxをご用意しています。クラウドネイティブ時代のリモートデバッグツールのメリットを実感いただけるでしょう。Rookoutに関するお問い合わせや無料版のお申し込みはこちらからお願いいたします。
 無料トライアルはこちら
無料トライアルはこちら
